Prestashop Product Whatsapp Share Module User Guide
Table Of Content
1. About the Product WhatsApp Share Module.
- Product WhatsApp Share Module works on only ecommerce store created using Prestashop.
- Product WhatsApp Share Module compatible with Prestashop above 1.5x, 1.6x and 1.7x
- Product WhatsApp Share Module displays on the product view page of your store only Mobile and Desktop.
- Product WhatsApp Share Module is not free.
2. Installation Guide.
- Login into your (Prestashop) store in administration panel.
- Go to Modules->Add New Modules Or Install a Module.
- Select productwhatsappshare.zip you have downloaded and clicks upload this module.
- Scroll down find Product WhatsApp Share Module and Configure module.
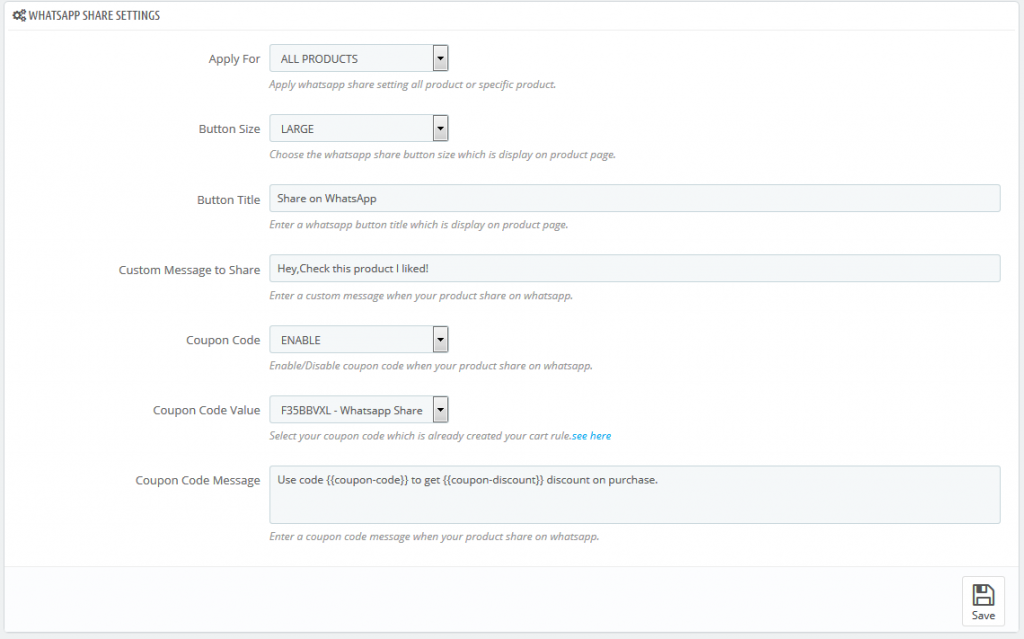
3. General Settings Form.
- After you have successfully installed Product WhatsApp Share module then after configure General Settings Form.
- All the fields explain in General Settings Form Fields in Details Sections.

4. General Setting Fields in details.
- Apply For
- Default value: ALL PRODUCTS.
- Input value: Select Box.
- Required: Yes.
- Descriptions: Select ALL PRODUCTS or SPECIFIC PRODUCT for product whatsapp share module applies for store product view page.
- Button Size
- Default value: LARGE.
- Input value: Select Box.
- Required: Yes.
- Descriptions: Select SMALL, MEDIUM or LARGE button size which is display on product view page.
- Button Title
- Default value: Share on WhatsApp.
- Input value: Text.
- Required: Yes.
- Descriptions: Enter a button title which is display on product view page.
- Custom Message to Share
- Default value: Hey, Check this product I liked!.
- Input value: Text.
- Required: No.
- Descriptions: Enter a custom message when your product share on whatsapp.
- Coupon Code
- Default value: DISABLE.
- Input value: Select Box.
- Required: No.
- Descriptions: Select ENABLE or DISABLE coupon code when your product shares on whatsapp.
- Coupon Code Value
- Default value: Null.
- Input value: Select Box.
- Required: No.
- Descriptions: Select coupon code value. This value comes from default Prestashop cart rule tab. This filed depend on Coupon Code filed. If Coupon Code enable then this filed working and select the cart rule coupon.
- Coupon Code Message
- Default value: Use code {{coupon-code}} to get {{coupon-discount}} discount on purchase.
- Input value: Text.
- Required: No.
- Descriptions: Enter coupon code message which is display when your product share on whatsapp. {{coupon-code}} and {{coupon-discount}} is replace with your cart rule coupon code and coupon discount.
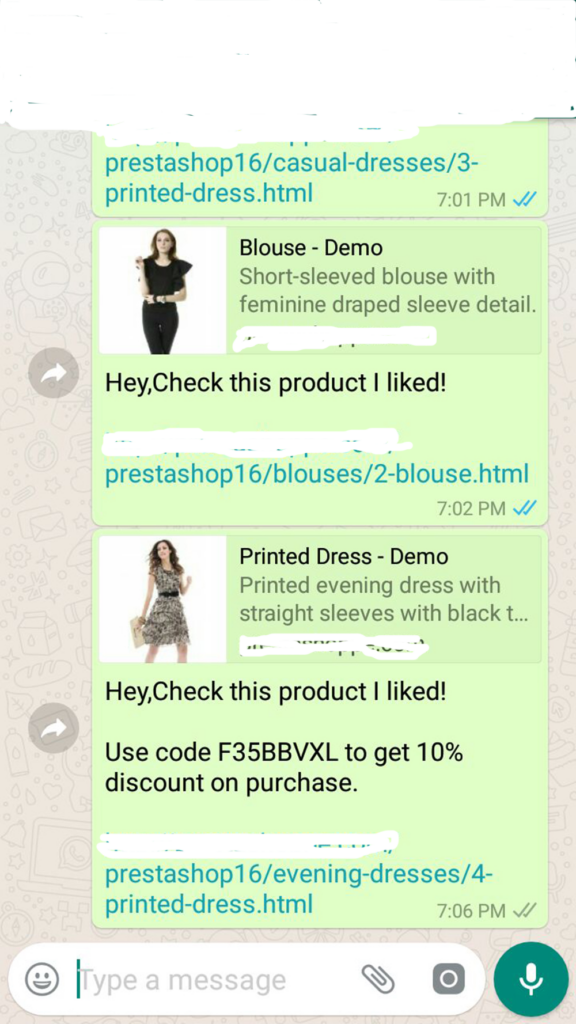
- Example Message: Use code F35BBVXL to get 10% discount on purchase.
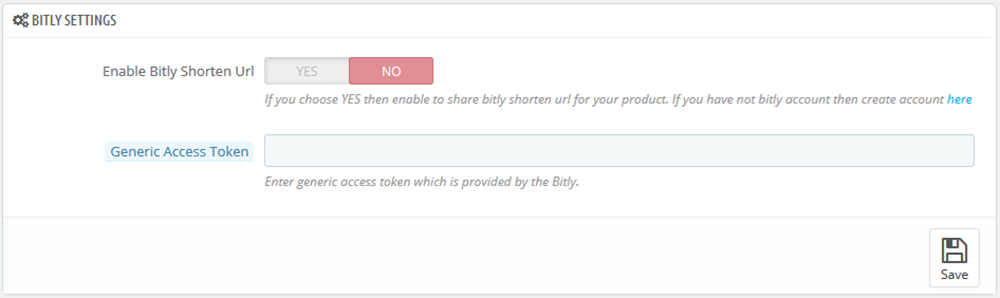
5. Bitly Settings Form.
- After you have successfully configure General Settings From then after configure Bitly Settings Form if you need enable bitly shorter url.
- All the fields explain in Bitly Settings Form Fields in Details Sections.

6. Bitly Settings Form Fields in details.
- Enable Bitly Shorten Url
- Default value: No.
- Input value: Switch Button.
- Required: Yes If Bitly Shorten Url is enable.
- Descriptions: If you choose YES then enable to share bitly shorten url for your product when your customer share product on WhatsApp.
- Generic Access Token
- Default value: Null.
- Input value: Text.
- Descriptions: Enter generic access token which is provided by the Bitly.
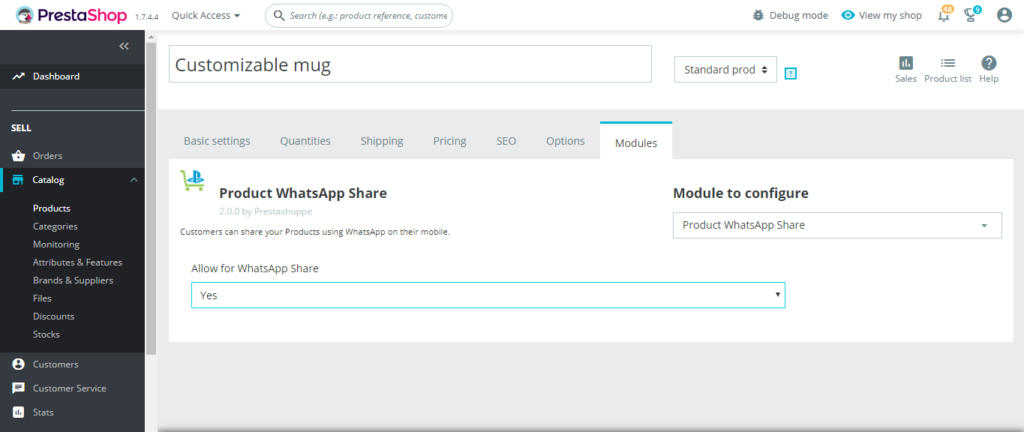
7. Work Process in Backend.
- f you select SPECIFIC PRODUCT apply setting of product whatsapp share Configuration form then this process is working.
- Now go to “Catalog->Product->Edit Product”.
- After successfully load product edit page you can see the “Product WhatsApp Share” tab in product view page in admin. See the form here.
- All the fields explain in Backend Product Form Fields in details Section.

8. Backend Product Form Fields in details.
- Allow for WhatsApp Share
- Default value: No.
- Input value: Select Box.
- Required: No.
- Descriptions: Select “Yes” then product is allowing whatsapp share.
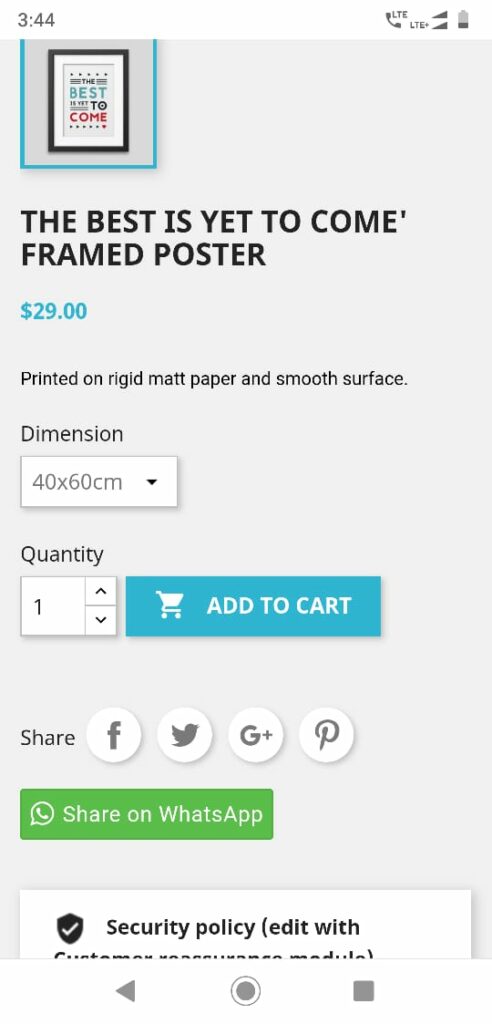
9. Work Process in Frontend.
- Backend data added successfully then after you can see the front end of product you can see image here.