Prestashop Order on Whatsapp Module User Guide
1. About Module.
- Order on WhatsApp Module works on only ecommerce store created using Prestashop.
- Order on WhatsApp Module compatible with Prestashop above 1.7x.
- Order on WhatsApp Module is not free.
2.Installation Guide.
- Login into your (Prestashop) store in administration panel.
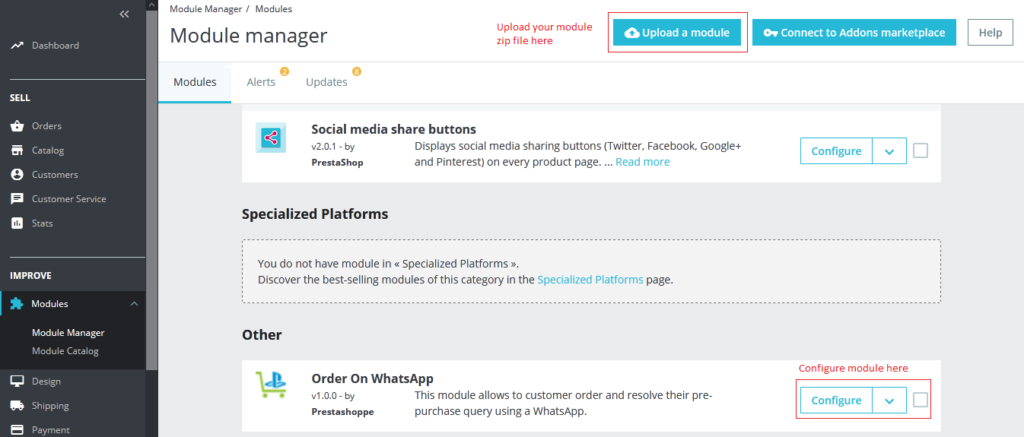
- Go to Modules -> Upload a module.
- Select preorderonwhatsapp.zip you have downloaded in our store.

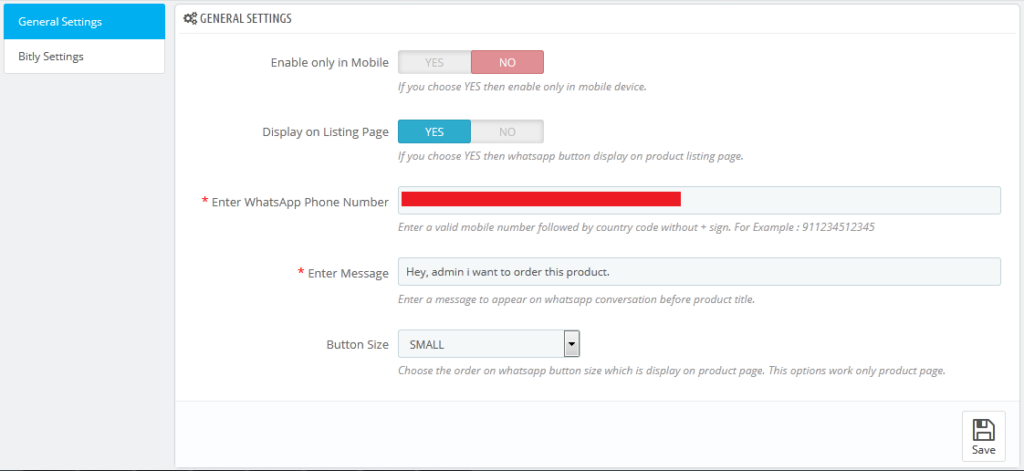
3. General Settings Form
- After you have successfully installed Order on WhatsApp module then after configure general settings Form.
- All the fields explain in General Settings Form Fields in Details Sections.

4. General Setting Fields in details.
- Enable only in Mobile
- Default value: No
- Input value: Switch Button.
- Descriptions: If you choose YES then enable only in mobile device.
- Enter WhatsApp Phone Number
- Default value: Null
- Input value: Number
- Required: Yes.
- Descriptions: Enter a valid mobile number followed by country code without + sign. For Example : 911234512345
- Enter Message
- Default value: Hey, admin i want to order this product.
- Input value: text
- Required: Yes.
- Descriptions: Enter a message to appear on WhatsApp conversation before product title
- Button Size
- Default value: LARGE
- Input value: Select Box
- Descriptions: Choose the order on WhatsApp button size which is display on product page.
5. About Module.
- After you have successfully configure General Settings From then after configure Bitly Settings Form if you need enable bitly shorter url
- All the fields explain in Bitly Settings Form Fields in Details Sections.

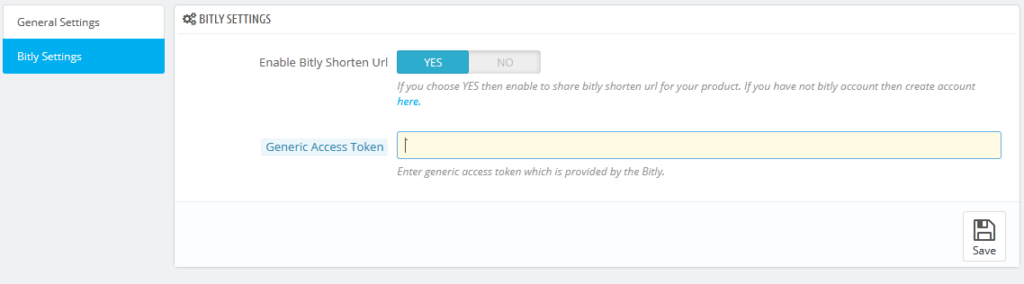
6. Bitly Settings Form Fields in details
- Enable Bitly Shorten Url
- Default value: No
- Input value: Switch Button.
- Descriptions: If you choose YES then enable to share bitly shorten url for your product when your customer share product on WhatsApp.
- Generic Access Token
- Default value: Null
- Input value: Text.
- Required: Yes If Bitly Shorten Url fields are enabling
- Descriptions:Enter generic access token which is provided by the Bitly.
Text
7. About Module.
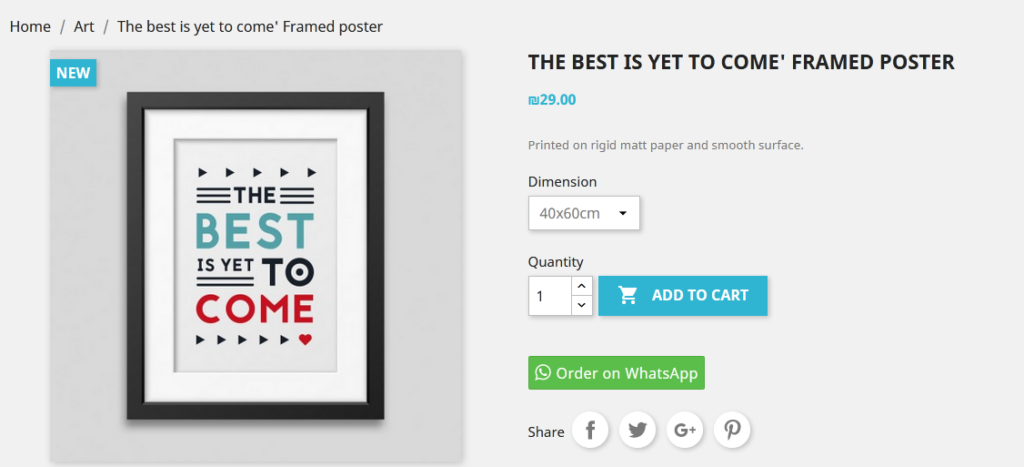
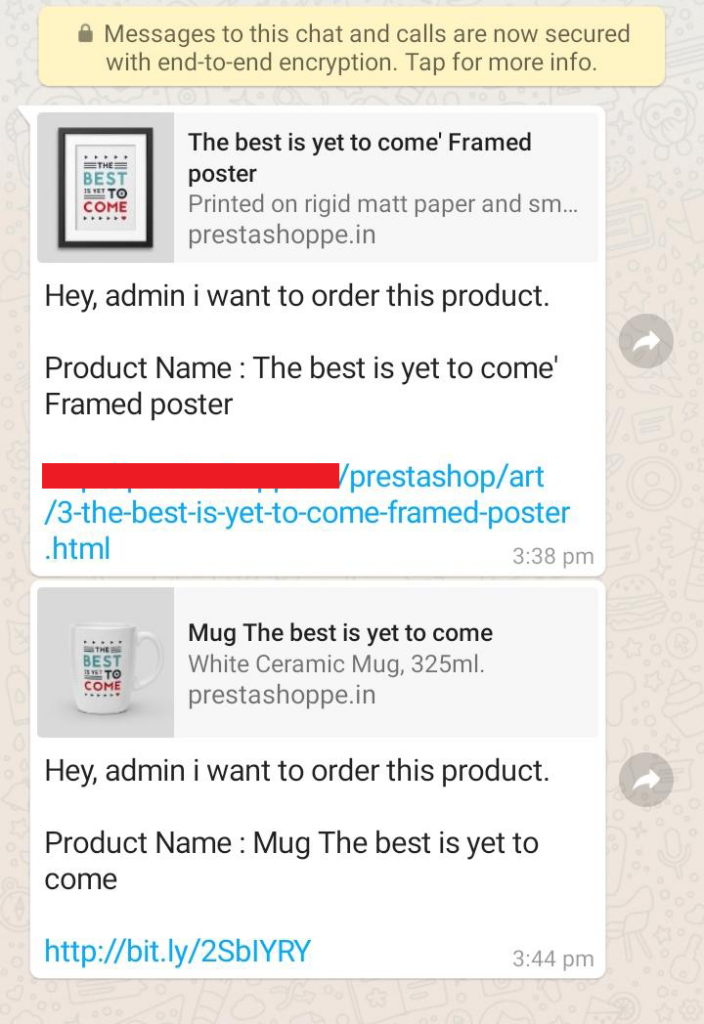
- Backend data added successfully then after you can see the front end of product you can see image here.